안녕하세요. 애드센스 기준에 부합하는 효율적인 글쓰기 팁에 대해 어느정도 이해를 하셨나요?
그렇다면 이제는 본격적으로 계획하신 주제를 가지고 글을 써야 할 텐데요.
그래서 이번 포스팅에서는 티스토리 소제목 꾸미는 방법, HTML을 이용한 서식 스타일 코드에 대해 다뤄볼까 합니다.
제가 여러 자료들을 찾아 정리하는 글이니 여러분들은 이것 저것 찾아보는 수고를 더시고 시간을 아끼시기 바랍니다.
소제목 서식 꾸미기
어떤 글을 쓰던지 소제목 부분만이라도 서식을 사용하여 꾸민다면 여러분들이 쓰는 글의 가독성은 훨씬 상승할 것입니다.
글의 주제를 한눈에 알아볼 수 있기 때문에 정보 전달에 큰 효과가 있겠죠.
저는 처음 글쓰기를 시작했을 때 여러 글들에서 봤었던 소제목 서식들이 기본적으로 제공되는 기능인 줄 알았다가 많이 당황했었습니다. 기본적으로 글자 꾸미기 서식들을 지원하지만 기본 서식들로는 많이 아쉬울거라는 생각이 드는데요.
이럴때에 HTML 코드를 추가하여 나만의 서식을 저장해 둔다면 소제목을 다양하게 꾸밀 수 있습니다.
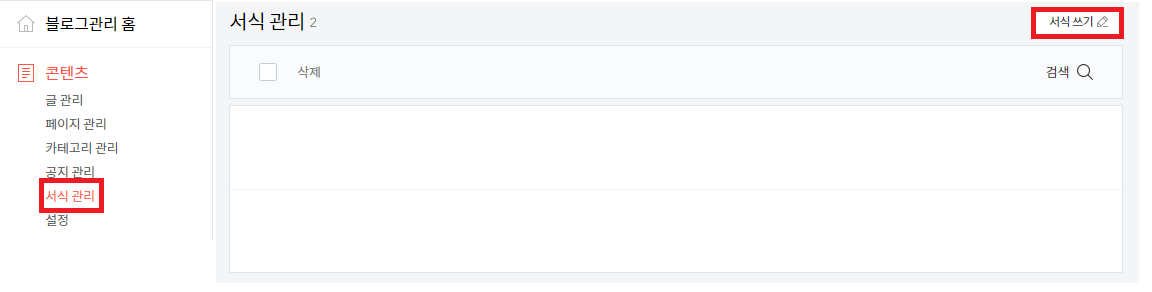
1. '블로그 관리 홈 > 서식 관리 > 서식 쓰기' 클릭.

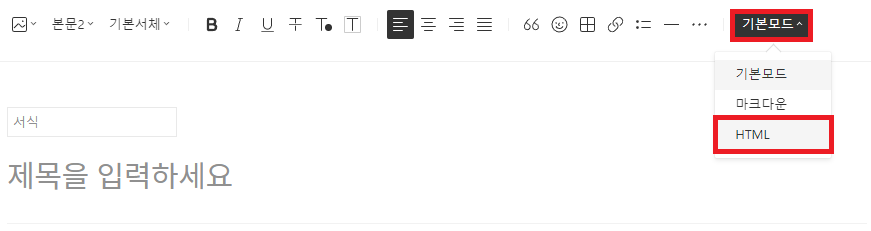
2. '기본모드 > HTML' 클릭.

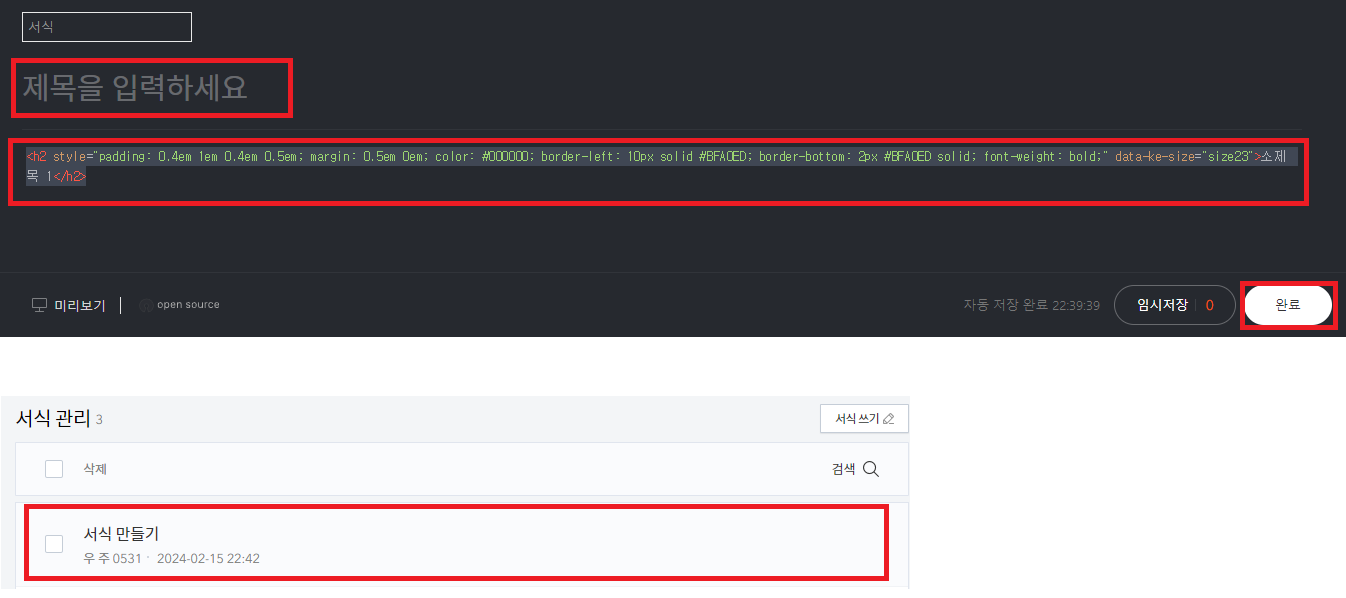
3. '제목을 입력하세요' 부분에 서식 제목짓기.(저는 '서식 만들기'라고 짓겠습니다.)
4. 제목을 지었다면 아래 내용란에 HTML 코드를 작성한 후 완료 버튼을 눌러줍니다.
제가 사용한 HTML 코드입니다.
<h2 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #000000; border-left: 10px solid #BFA0ED; border-bottom: 2px #BFA0ED solid; font-weight: bold;" data-ke-size="size23">소제목 1</h2>
5. 완료 버튼을 눌렀다면 서식 관리 목록에 내가 만든 서식이 추가되어 있습니다.

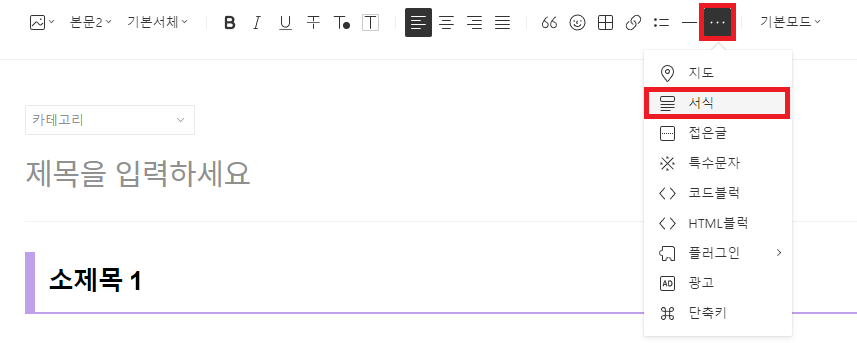
6. '글쓰기 > 화면 상단에 ••• 버튼 클릭 > 내가 만든 서식 선택' 하시면 내가 만든 소제목 서식을 사용할 수 있습니다.

소제목 서식 꾸미기
간단하게 소제목 HTML 코드 설명 후, 여러 종류의 서식 스타일 코드를 공유해 드리도록 하겠습니다.
테두리 스타일
| 직선 | 네모 점선 | 동그란 점선 | 두줄선 |
| solid | dashed | dotted | double |
선 위치
| 전체선 | 오른쪽 선 | 왼쪽 선 | 위쪽 선 |
| border | border-right | border-left | border-bottom |
태그 및 속성
| 태그 및 속성 | 의미 |
| background-color: #000000; | 배경색 |
| color: #000000; | 글꼴색 |
| border: 5px solid #000000; | 전체 테두리선: 선 굵기px, 선 스타일, #색상 |
| border-left: #000000 10px solid; |
왼쪽선: #색상, 선 굵기px, 선 스타일 |
| border-bottom: #000000 2px solid; | 아래쪽선: #색상, 선 굵기px, 선 스타일 |
| border-radius: 20px 1px 20px 1px; | 테이블 모서리 둥글게: 상 / 하 / 좌 / 우 |
| box-shadow: 5px 5px 5px 5x #999; | 그림자 효과: 상 / 하 / 좌 / 우 #색상 |
| padding: 10px 1px 10px 1px; | 박스 내부 여백: 상, 하 / 좌, 우 |
| margin: 10px 0px; |
박스 외부 여백: 상, 하 / 좌, 우 |
HTML 색상 코드 확인하는 사이트
https://html-color-codes.info/Korean/
소제목 HTML 코드
밑줄 소제목 1
<h2 style="padding: 0.4em 1em 0.1em 0.2em; margin: 0.5em 0em; color: #000000; border-bottom: 4px #f14c4c solid; font-weight: bold;" data-ke-size="size23">밑줄 소제목 1</h2>
<p data-ke-size="size16"> </p>
밑줄 소제목 2
<h2 style="padding: 0.4em 1em 0.1em 0.2em; margin: 0.5em 0em; color: #000000; border-bottom: 8px #E68900 double; font-weight: bold;" data-ke-size="size23">밑줄 소제목 2</h2>
소제목 1
<h2 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #000000; border-left: 10px solid #BFA0ED; border-bottom: 2px #BFA0ED solid; font-weight: bold;" data-ke-size="size23">소제목 1</h2>
소제목 1
<h2 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #2c6ed5; border-left: 10px solid #2c6ed5; border-bottom: 2px #2c6ed5 solid; font-weight: bold;" data-ke-size="size23">소제목 1</h2>
<p data-ke-size="size16"> </p>
소제목 1
<h2 style="padding: 0.6em 0.5em 0.6em 0.5em; margin: 0.5em 0em; color: #000; border-left: 10px solid #0f2443; border-bottom: 2px solid #e5e5e5; font-weight: bold;" data-ke-size="size23">소제목 1</h2>
<p data-ke-size="size16"> </p>
소제목2
<h2 style="padding: 0.4em 1em 0.4em 0.5em; background: #e9efed; margin: 0.5em 0em; color: #000000; border-left: #00a667 10px solid; font-weight: bold;" data-ke-size="size23">소제목2</h2>
<p data-ke-size="size16"> </p>
소제목2
<h2 style="padding: 0.4em 1em 0.4em 0.5em; background: #fde6ec; margin: 0.5em 0em; color: #fe3e64; border-left: #fe3e64 10px solid; font-weight: bold;" data-ke-size="size23">소제목2</h2>
<p data-ke-size="size16"> </p>
소제목3
<h2 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #37421d; border-left: 10px solid #638418; border-bottom: 2px #638418 solid; border-right: 2px #638418 solid; border-top: 2px #638418 solid; font-weight: bold;" data-ke-size="size23">소제목3</h2>
<p data-ke-size="size16"> </p>
소제목4
<h2 style="padding: 0.3em 0.5em 0.3em 0.5em; margin: 0.5em 0em; color: #000000; border-left: 10px solid #5b63fb; font-weight: bold;" data-ke-size="size23">소제목4</h2>
<p data-ke-size="size16"> </p>
티스토리 소제목 꾸미기
두줄 소제목 스타일 서식 5
<h2 style="box-sizing: border-box; border-width: 10px; border-left-style: solid; border-left-color: #ff703a; color: #ff703a; padding: 1px 10px; letter-spacing: 0px; margin: 0.5em 0em; line-height: 0.8;" data-ke-size="size23"><span style="font-size: 12pt; color: #000000;">티스토리 소제목 꾸미기<br /><br /></span><b>두줄 소제목 스타일 서식 5</b></h2>
<p data-ke-size="size16"> </p>
티스토리 소제목 꾸미기
두줄 소제목 스타일 서식 5
<h2 style="box-sizing: border-box; border-width: 10px; border-left-style: solid; border-left-color: #fe3e64; color: #fe3e64; background: #fde6ec; padding: 10px 10px; letter-spacing: 0px; margin: 0.5em 0em; line-height: 0.8;" data-ke-size="size23"><span style="font-size: 12pt; color: #000000;"><span style="font-family: 'Noto Serif KR';">티스토리 소제목 꾸미기</span><br /><br /></span><b>두줄 소제목 스타일 서식 5</b></h2>
<p data-ke-size="size16"> </p>
단색 스타일 소제목 6
<h2 style="background: #25abe5; color: #ffffff; font-weight: bold; margin: 1em 0em; padding: 15px 20px; border-radius: 25px 25px 25px 0px;" data-ke-size="size23">단색 스타일 소제목 6</h2>
<p data-ke-size="size16"> </p>
폴더 스타일 소제목
<div style="display: inline-block; border-radius: 20px 35px 0px 0px; padding: 10px 100px 5px 50px; background: #0271c5; margin: 30px 0px 0px 0px;"> </div>
<h2 style="background: #25abe5; color: #ffffff; font-size: 22px; font-weight: bold; margin-top: 0px; margin-bottom: 15px; padding: 15px 20px 10px 20px; border-radius: 0px 20px 0px 0px;" data-ke-size="size23">폴더 스타일 소제목</h2>
<p data-ke-size="size16"> </p>
책갈피 소제목
<div style="position: relative; background-color: #ffffff; padding: 0px 25px 0px 60px; border: 1px solid #d9d9d9;">
<div style="position: absolute; top: -1px; left: 14px; width: 30px; height: 47px; background-color: #bd59d4;"> </div>
<div style="position: absolute; top: 17px; left: 14px; width: 0; height: 0; border: 15px solid; border-color: transparent transparent #ffffff transparent;"> </div>
<h2 data-ke-size="size23"><b>책갈피 소제목</b></h2>
</div>
<p data-ke-size="size16"> </p>
[애드센스] 티스토리 블로그 만들기, 최적화 설정
안녕하세요. 우선 첫 게시물로 제가 여러 글들을 참고하며 티스토리 가입 부터 최적화 설정했던 과정을 공유해 볼까합니다. 티스토리 만들기 먼저 티스토리 홈페이지에 접속해주세요. (https://www
milky-way0531.tistory.com
2024.02.15 - [분류 전체보기] - [애드센스] 티스토리 애드센스 승인 기준 부합하는 블로그 글쓰기
[애드센스] 티스토리 애드센스 승인 기준 부합하는 블로그 글쓰기
안녕하세요. 티스토리 블로그 가입 및 최적화 세팅을 마쳤다면 이제는 글을 써서 포스팅을 해야할텐데요. 이번 포스팅에서는 제가 찾아본 구글 애드센스 기준에 부합하는 효율적인 글쓰기 팁을
milky-way0531.tistory.com
'애드센스 블로그' 카테고리의 다른 글
| [애드센스] 티스토리 네이버 검색 노출 시키는 등록 방법 (2) | 2024.02.18 |
|---|---|
| [애드센스] 티스토리 구글 서치콘솔 등록 및 확인 방법 (1) | 2024.02.17 |
| [애드센스] 티스토리 개인 도메인 연결의 장점 및 방법 (후이즈 도메인) (2) | 2024.02.17 |
| [애드센스] 티스토리 애드센스 승인 기준 부합하는 블로그 글쓰기 (7) | 2024.02.15 |
| [애드센스] 티스토리 블로그 만들기, 최적화 설정 (8) | 2024.02.15 |



