안녕하세요. 요즘 티스토리 블로그 시작 하시는 분들 많으시죠.
대부분 티스토리 블로그를 시작하는 이유가 애드센스 수입을 목적으로 블로그 운영을 시작하실 텐데요.
수입이 목적이 아니신 분들이라면 크게 상관이 없겠지만, 수입이 목적이신 분들께서는 단순히 글만 무작정 쓰면 안 된다는 것을 여러 글들을 통해 이미 알고 계실 거예요.
저 또한 블로그를 시작하면서 초기에 블로그를 세팅하는 방법, 구글이 좋아하는 글쓰기 방법들을 공부하며 포스팅을 이어가고 있습니다.
이번시간에는 목차 설정이 구글 검색엔진 최적화에 도움이 된다는 내용을 새롭게 알게 되어
html을 이용한 목차 만드는 방법과 자동 목차 만드는 방법에 대해 포스팅해보려고 합니다.
목차
목차를 만드는 이유
목차를 만드는 이유로는 크게 두 가지가 있습니다.
1. 독자에게 편의성 제공
2. 구글 검색엔진 최적화
이러한 목차를 만드는 방법 중 하나가 제목에 링크를 연결하는 것입니다.
목차 만드는 방법
글쓰기 상단 메뉴에서 이모티콘 왼쪽의 Blockquote(인용) 버튼을 클릭하여 아래 양식을 만들어 봅니다.
목차
1. 목차를 만드는 이유
2. 목차 만드는 방법(html)
3. 목차 적용하기
목차 양식을 만들었다면 목차 양식 아래에 본문 내용을 작성해 줍니다.
목차
ex)
1. 목차를 만드는 이유
xxxxxxxx
xxxxxxxx
2. 목차 만드는 방법(html)
xxxxxxxx
xxxxxxxx
3. 자동 목차 만들기
xxxxxxxx
xxxxxxxx
본문 내용까지 작성하였다면 HTML 모드로 전환합니다.
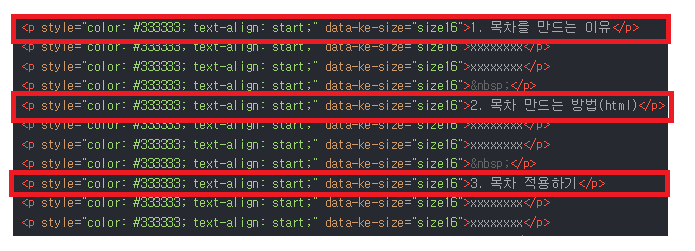
Blockquote(인용)를 사용했던 코드부터 본문 내용적은 부분까지 보이는 걸 확인할 수 있습니다.

빨간 박스친 목차 목록 부분의 코드를 아래 내용으로 변경합니다.
<blockquote style="background-color: #fcfcfc; color: #666666; text-align: left;" data-ke-style="style3"> 목차 <br /><br />
<p><a href="#a1">1. 첫번째 제목 </a></p><br />
<p><a href="#a2">2.두번째 제목 </a></p><br />
<p><a href="#a3">3.세번째 제목 </a></p></blockquote>
마지막으로 목차에서 이동할 대상도 수정해 주어야 합니다.

빨간 박스 친 본문 내용의 코드를 아래 내용으로 변경합니다.
<p id="a1">1. 첫 번째 제목 </p>
<p id="a2">2. 두 번째 제목 </p>
<p id="a3">3. 세 번째 제목 </p>
미리 보기 또는 기본 모드로 돌아가면 목차 아래 소제목들이 파랗게 변한 걸 확인하실 수 있습니다.
글을 발행한 이후에는 목차에서 제목을 클릭하면 해당 글로 바로 이동하게 됩니다.
자동 목차 만들기
매번 html을 이용한 목차 만들기는 조금 번거롭다는 단점이 있습니다.
그렇기 때문에 목차 서식을 하나 만들어 둔다면 앞으로 번거롭게 html을 수정하며 목차를 만들 필요가 없어집니다.
따라 하기 쉽도록 설명드릴 테니 천천히 보면서 적용하시길 바랍니다.
1.jquery.toc.zip 파일을 다운로드한 후 압축을 풀어줍니다.
jquery.toc, jquery.toc.min 두 개의 파일이 들어 있습니다.
티스토리 자동목차 공개 소스 - https://ndabas.github.io/toc/assets/jquery.toc.zip
2. 티스토리 스킨 업로드
'티스토리 블로그 관리 > 꾸미기 > 스킨 편집 > html 편집 > [파일업로드]'로 들어갑니다.
압축 풀기한 2개의 파일을 <파일업로드>에 추가 후 적용을 클릭합니다.
3. 자동목차 구문 [html] 추가하기
자동 목차 구문 모음 txt 파일을 내려받습니다.
head 구문을 복사합니다.
'꾸미기 > 스킨 편집 > html 편집 > [HTML]'에서 복사한 head 구문을<head>와 </head> 사이에 붙여 넣기 합니다.
body 구문을 복사합니다.
[HTML]맨 아래까지 스크롤을 하면 </body>가 나옵니다.
</body> 줄 위에 복사한 body 구문을 붙여 넣기 합니다.
head, body 구문을 모두 삽입하셨다면 적용을 눌러줍니다.
4. [CSS] 추가하기
CSS 구문을 복사합니다.
꾸미기 > 스킨 편집 > html 편집 > [CSS]에서 맨 아래까지 스크롤하여 맨 아래 영역에 붙여 넣기 후 적용을 눌러줍니다.
5. 서식 등록하기
서식 구문을 복사합니다.
'티스토리 블로그 관리 > 콘텐츠 > 서식 관리 > 서식 쓰기'에서 HTML 모드로 변경합니다.
복사한 서식 구문을 붙여 넣기 후 저장 합니다. (제목은 개인이 알아보기 편한 이름으로 적으시면 됩니다.)
사용방법
저장해 둔 자동 목차 서식을 불러옵니다.
'목차'라는 문구가 생성됩니다.
글을 작성합니다. 글 작성 시 목차에 보일 소제목들을 h2태그(제목 1 사이즈)로 지정합니다.
미리 보기를 눌러 확인해 보시면 '목차'밑에 h2태그 한 소제목들이 자동으로 생성되어 있습니다.

이렇게 5가지 단계로 티스토리 자동 목차 만드는 방법이 끝났습니다.
앞으로 저장해 둔 서식을 불러와 쉽게 자동 목차 기능을 사용하시기 바랍니다.
감사합니다.
게시글 썸네일 정사각형, 비율, 안 잘리는 방법이 궁금하시다면
북클럽 스킨 추천, 게시글 썸네일 정사각형, 비율, 안 잘리는 방법
티스토리 북클럽 스킨 추천 북클럽 스킨 추천하는 이유 티스토리 블로그를 처음 시작하시는 분들이라면 아마도 거의 대다수의 분들이 북클럽 스킨으로 설정을 하실 텐데요. 이는 처음 애드센스
milky-way0531.tistory.com
티스토리 글 상단 제목 배경 이미지 없애는 방법이 궁금하시다면
티스토리 글 상단 제목 배경 이미지 없애기
안녕하세요. 티스토리의 글 제목 배경은 글에 삽입한 이미지 중 하나가 자동적으로 생성됩니다. 이미지와 글의 제목이 겹쳐지면서 가독성이 떨어지는 경우가 많습니다. 가장 중요한 점은 글 제
milky-way0531.tistory.com
'애드센스 블로그' 카테고리의 다른 글
| [애드센스] 티스토리 블로그 광고 설정 (11) | 2024.03.09 |
|---|---|
| [애드센스] 티스토리 구글 애드센스 신청 방법 (2) | 2024.02.25 |
| 티스토리 글 상단 제목 배경 이미지 없애기 (0) | 2024.02.21 |
| 북클럽 스킨 추천, 게시글 썸네일 정사각형, 비율, 안 잘리는 방법 (0) | 2024.02.20 |
| [애드센스] 티스토리 빙(bing) 검색 노출 방법 (5) | 2024.02.19 |



